5 important steps a tech startup should do before searching for a mobile app developer

If you’re a tech startup company that wants to grow its business by building a mobile app, it is natural to approach a mobile app developer to get it done. However, if you accomplish these 5 things in the below sequence before working with the developer, you will save a ton of money and valuable time.
Values can only be one or more of these three.
- Save money
- Save time
- Create better lives
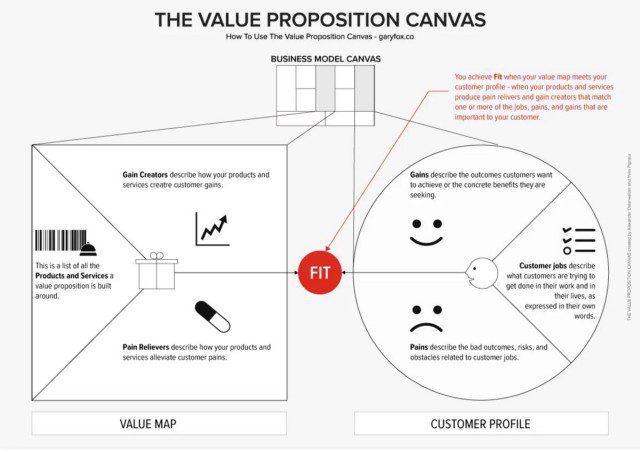
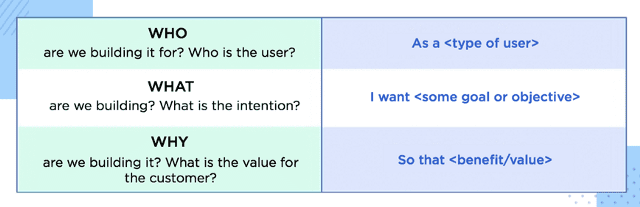
Use the below template to put together a value proposition canvas that lists all the benefits you offer to your users. You can double-check by making a mapping of the values to one or more of the above three.

Here are some examples of a value proposition canvas. Value Proposition Examples: 30 Of The Best Ever Created
This will help you and the developer understand the value you are providing to the users and cover all those values in the application as features, which will go in as epics into step 3.
2. Come up with a Business Model of the startup
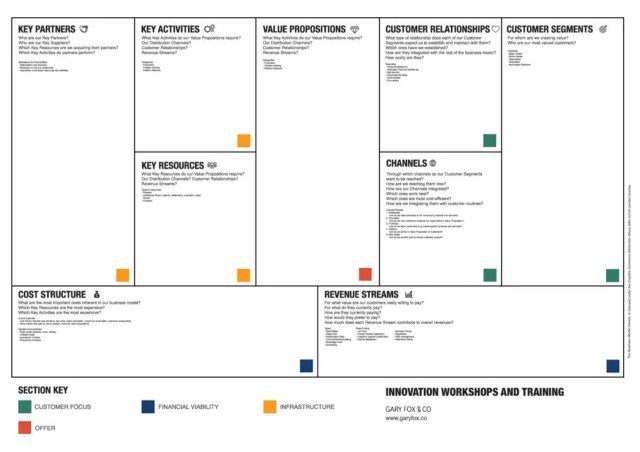
Make a business model canvas so that you can figure out the economics of the app.
- Who is paying you?
- What is your cost?
- How profitable your business is going to be?

3. List down the app features
Now that you have determined the value proposition and business model, make a list of all the features of the mobile app you want to create. Make sure that all of the values, and only the values, are converted into features, which may also be called Epic.
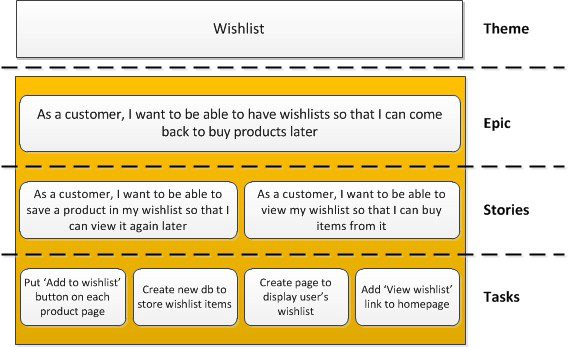
An epic is a larger collection of user stories that serve a larger strategic objective, while a user story is a small, self-contained chunk of development work designed to accomplish a specific goal within a product.

A broad brush will suffice at this time. As a result, there is no need to create detailed user stories. Using the below template, write no more than ten Epics that describe the most significant features of the app. This will serve as a high-level need for app development.

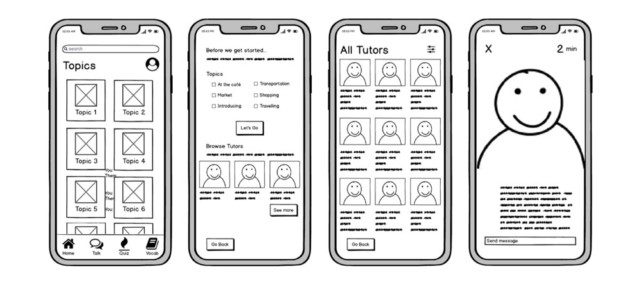
4. Draw the Wireframes of the app
A wireframe is a schematic illustration of a page interface that is used to show where content and functional elements should be placed on the page. Wireframes serve as a basis for prototypes and help establish relationships between individual pages. They bridge the gap between low-fidelity sketches and the initial interactive prototypes.
Based on the epics gathered in the previous step, design a user flow for the mobile app’s screens. This will be used in the detailed requirements for the development activities.
You may use some of the collaborative interface design tools like figma.

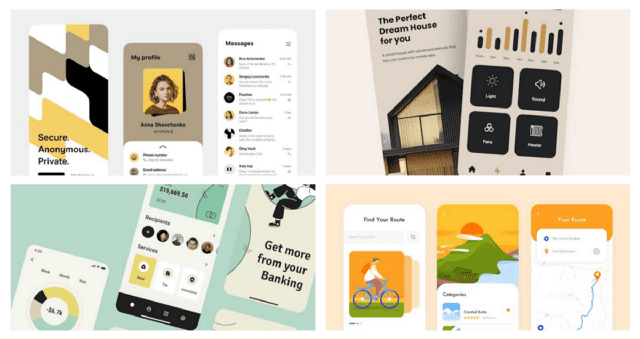
5. Determine the Color palette of the mobile app
Now that you have the wireframes in place, choose the right color palette based on your initiative for the mobile app UI design. Some of the colors have all-inclusive significance, while others are interpreted in a different way. Because of this, it’s important to think about what each color means to your audience before settling on a specific tone for your mobile app’s interface.

Here is a Definitive Guide to Choosing the Perfect Mobile App Color Themes and a few trending Color Scheme in Mobile App Design
6. Search for a mobile app developer
Now that you’ve completed all five steps, you’ll have a good idea of what you want t build and will be able to clearly articulate your requirements to the developer.
Building mobile apps can be very expensive and take a long time. Before finalizing the mobile developer make sure the app developer knows How To Build An App Without “Building” An App
reachus@dartexon.com to learn how to prepare for and build a mobile app for your startups.